If your website isn’t easy to use, you’re not only frustrating your potential and current customers. Google and other search engines are likely to use it as a strike against you when determining search engine rankings for your content.
You want your website to be easy to navigate and find information no matter the ability of your visitors. Google’s complex algorithms can pick up on certain website accessibility features (which we’ll discuss in this article). If these features contribute to a positive user experience, they can help you rank higher in search results.
In this article, we’ll talk about the importance of website accessibility as it relates to being ADA and WCAG-compliant. Then we’ll give you the checklist we use for our web design clients to help them boost their website accessibility.
What is website accessibility?
Website accessibility is about how user-friendly your website is for your visitors. It means ensuring there are no barriers in your website design, content, or navigation that would prevent someone with physical disabilities, situational disabilities, or socio-economic restrictions on bandwidth and speed, from having a positive experience on your website.
Foremost, it’s to ensure your website is easy to use. Secondly, it’s one of the factors that Google uses to determine where to rank pages in SERPs (Search Engine Result Pages). The goal of Google’s algorithm is to find the best website matches for a given user search. In addition to over 200 factors Google uses in scoring and ranking your site, features related to ease of use and accessibility are included and highly favoured.
Here are 7 ways you can improve the usability of your website right now.
Americans with Disabilities Act (ADA)
The Americans with Disabilities Act (ADA) is a civil rights law that “prohibits discrimination against individuals with disabilities in all areas of public life, including jobs, schools, transportation, and all public and private places that are open to the general public.” It was established to ensure equal opportunity for all, regardless of ability.
The ADA law requires that some websites, including US-based state and local governments and businesses open to the public, be accessible to everyone, including anyone with a disability.
C-81 Accessibility Act (Canada)
The Government of Canada introduced Bill C-81, An Act to ensure a barrier free Canada. Their goal is to make Canada barrier-free by 2040 in several priority areas, including communications and websites digital content in Canada.
Currently, the bill applies to government and federally regulated organizations, but they act as good guidelines and goals for any Canadian website.
Web Content Accessibility Guidelines (WCAG)
More globally-recognized website accessibility standards are set in the Web Content Accessibility Guidelines (WCAG). They apply to websites globally, including the US, European Union, United Kingdom, Canada, Australia, and Israel.
WCAG breaks website accessibility into 4 focus areas:
- Perceivable: Relating to the ease of finding and reading content on your site.
- Operable: Relating to navigating and using your website.
- Understandable: Relating to the user’s ability to understand the content on your site.
- Robust: Support and compatibility with current and future user and accessibility tools.
WCAG also breaks down each accessibility into three categories:
- Level A: Most urgent to fix. These issues can severely limit a disabled visitor’s ability to use your website.
- Level AA: Issues rooted in the functionality of your website (this is a target standard for most commercial websites).
- Level AAA: Maximized accessibility. This is often difficult for most websites to achieve.
Checklist: How to make your website ADA Compliant
Creating an ADA-compliant website isn’t a complex task. The more you can do, the better your visitors’ website experiences will be, regardless of their ability. Your goal is to be as accommodating as possible for those with visual, auditory, cognitive, physical and speech impairments.
If you’re embarking on a project to increase ADA compliance on your website, follow this checklist:
- Enable keyboard navigation: Users who can’t use a mouse can still jump between elements and links on your page.
- Ensure adequate contrast for legibility: Ensure you’re using a colour palette with maximum contrast between colours (i.e., don’t use yellow text for hyperlinks on a white background because it can be difficult to distinguish between the colours). Try this Color Contrast Checker to see if your brand colours have enough contrast.
- Choose colours that are legible to people with colour blindness or low vision: Or include written colour names next to colours (such as in an online store where customers choose a shirt colour from a swatch list).
- Use easy-to-read fonts: These standard fonts include Arial, Helvetica, and Verdana.
- Test forms for accessibility, use labels and inline messaging: Ensure your forms can be filled out by users on various devices (smartphones, computers, tablets), keyboard-only, on smartphones, and those using dictation technology.
- Make alternative formats available for video and audio content: You can use an online service like Otter.ai to transcribe audio files to create transcriptions. Also, embed subtitles in your videos.
- Write descriptive alt text for images: Screen readers will read this text to the visitor, so make sure the content clearly describes the image or adds value to the page.
- Use heading tags to organize content hierarchically: Use heading styles to break up your page, and don’t use them for other text styling or textual emphasis. Use CSS Styles for character styles beyond headers.
- Hyperlinks should have descriptive anchor text: Avoid hyperlinking phrases like “click here.” Instead, hyperlink sentence parts that accurately describe where the visitor will go when clicking the link (such as the page name, file name, or website name).
- Use row and column headers in tables: Use identifiers for rows, columns, and cells for clarity for screen reader devices.
- Include Website accessibility page: Write a short page letting people know about your commitment to ADA accessibility on your website.
- Use lists and bullets: Breaking up lists of 3 or more items into bulleted or numbered lists can help with readability and makes for easier scanning.
- Accessibility for other file types: Consider accessibility and readability for other files and content on your websites, such as PDFs, videos, forms, audio files, and other interactive elements.
- Call-to-action buttons are accessible: In the code, ensure each call-to-action button has an accessible name and text on the button itself.
Does your website NEED to be ADA Compliant?
While it’s beneficial to be as ADA-compliant as possible, it’s not a legal requirement for all businesses. Some state and provincial guidelines do require it, though. Always check with your local jurisdiction regarding the laws that apply to you, or air on the side of caution and make your website accessible anyway.
Whether mandatory for your business or not, a non-compliant website may suffer in search engine rankings. So, it’s to your benefit to make your website as friendly and accessible as possible.
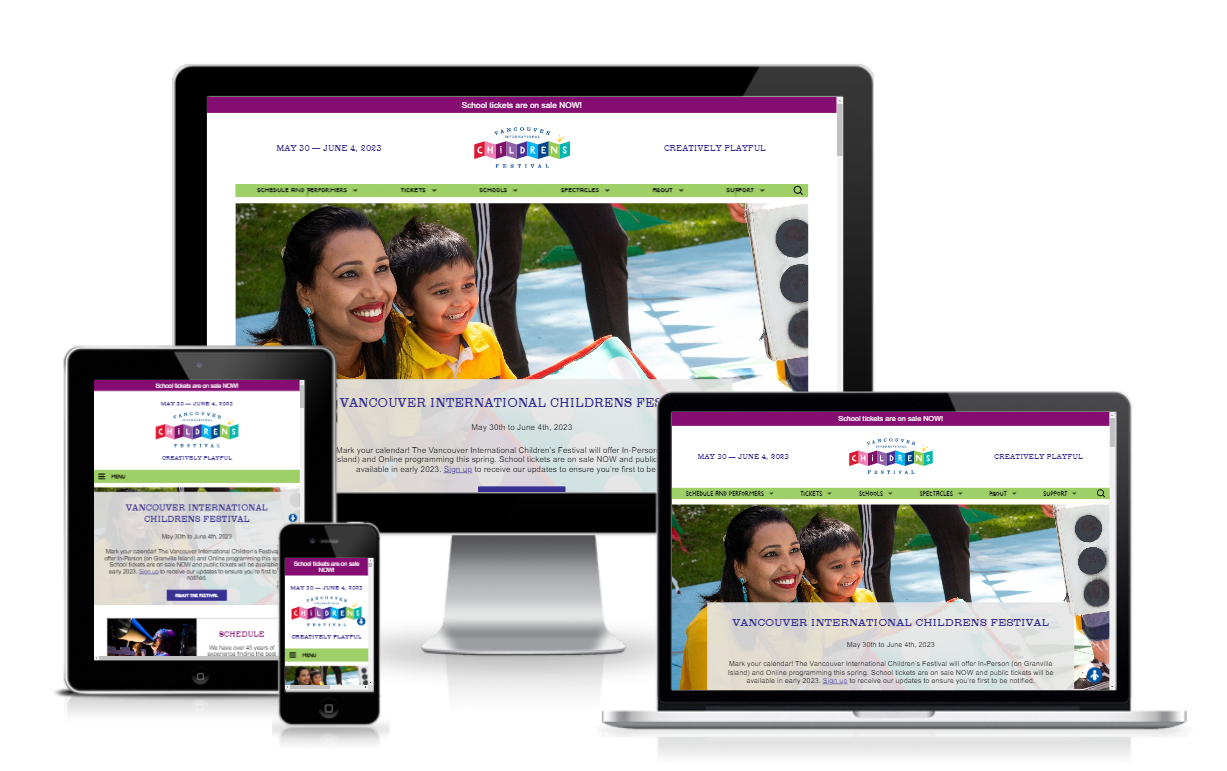
Out-Smarts helped make the Vancouver International Children’s Festival website more friendly and inclusive. In 2020, we worked with the Patient Voices Network to modernize their website and improve accessibility for people of diverse abilities.
When’s the best time to make your website compliant?
Compliance should be considered when designing your brand and website at the beginning (as it can affect your brand colours and design choices). However, it doesn’t mean you can apply accessibility updates later.
If you’d like your website to be updated to meet ADA or WCAG website accessibility guidelines, the web team at Out-Smarts Marketing can help. Not only can we do the geeky-technical stuff in the back end of your existing website, but our team of copywriters and marketing experts can ensure your website content is easy-to-scan and easy to understand.
Call us today, and we’ll help you make your website accessible to everyone, whether they have a disability or not.